Empowering Buyers and Sellers Through Resell Safety Features
Team
2 developers
2 designer
1 marketers
1 product manager
Role
Product Designer
Timeline
Sep 2023 - Nov 2023
Tools/Skills
Figma
Prototyping
UX Design
THE SOLUTION
A second-hand marketplace for the Cornell community
Resell is a Cornell-community marketplace that allows students to buy and sell secondhand items. This allows students to conserve their personal funds, shop more sustainably, and feel safe while exchanging items.
PROBLEM
Why Resell?
Cornell students often need essentials like clothes, furniture, and school supplies, but they face two main challenges:
Limited budget and space: Most students are broke and don’t have much room to store extra items.
Affordable, safe, and convenient options: While they want a way to buy and sell items easily, they run into roadblocks:
Existing second-hand platforms feel unsafe and unreliable.
Shipping to and from Ithaca, along with storage costs, is expensive.
MVP DESIGNS
Our MVP designs laid a foundation to explore new spaces
Joining the team after MVP designs were concluded, I had a lot of space to explore what features were needed next.
USER INTERVIEWS
I conducted 10 user interviews post MVP to understand what problem spaces to address.
Following the MVP phase, I delved into user interviews to fine-tune our feature roadmap. While our users generally expressed contentment with Resell’s MVP, a recurring concern surfaced during these discussions — a collective emphasis on safety.
This finding immediately caught my attention as shopping safely is what differentiates our app from other second-hand sites, such as Depop, Ebay, and Mercari.
“I’ve met someone from Reddit to buy something. The interaction was scarier than I thought it would be”
“I’ve been scammed by someone before and I hated not being able to do anything about it.”
“When I’ve bought something from someone I don’t know, it was hard to determine how legit the person was.”
How might we maintain a safe and secure Resell environment?
THE PROBLEM

THE SOLUTION
Blocking and reporting
Users need to be able to have protection measures to add a blanket of comfort while using Resell.
FINDING INPSIRATION
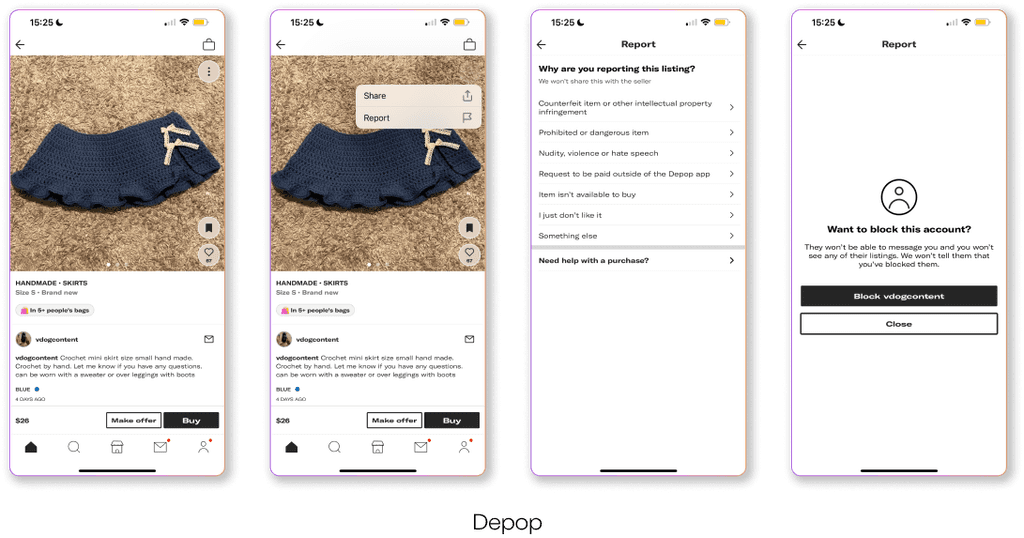
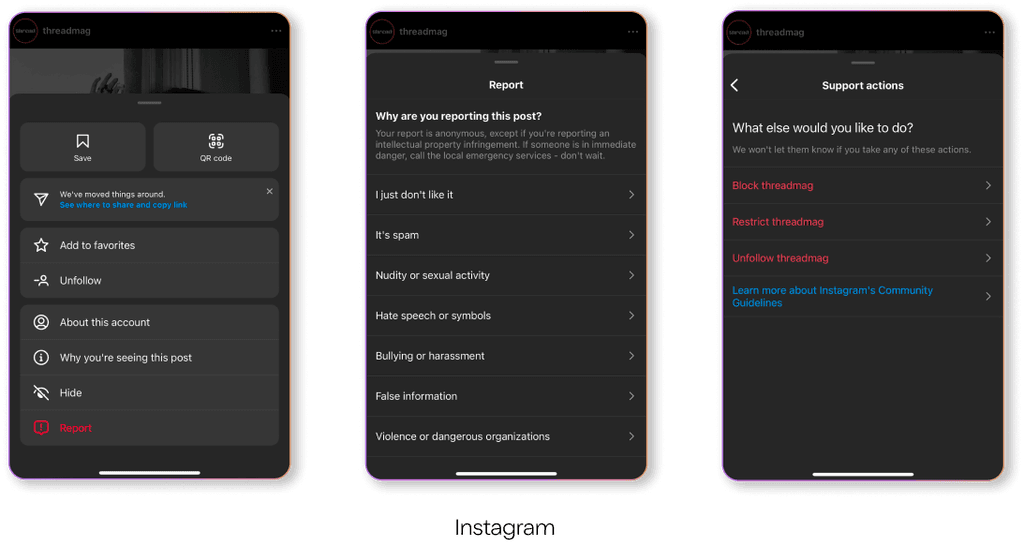
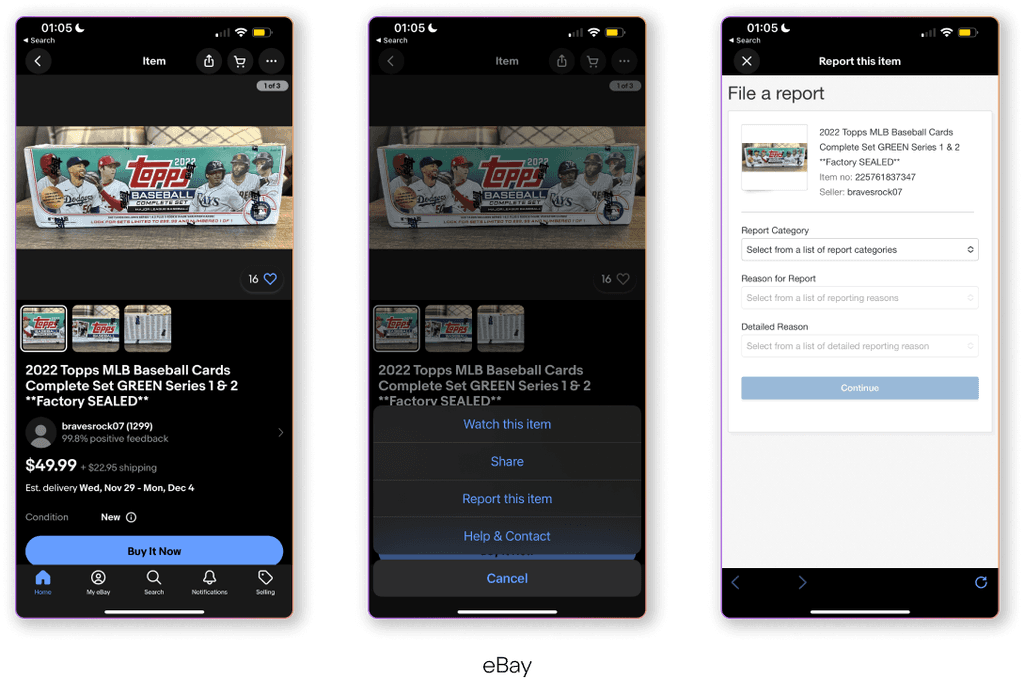
I looked at how other apps approached blocking and reporting
I reviewed the blocking and reporting flows on Depop, Instagram, and eBay to understand standard practices. This helped me decide which elements to incorporate into Resell’s blocking and reporting system.
UPDATING EXISTING DESIGNS
I had to update MVP designs so blocking and reporting could fit in the app
Based on Resell’s current existing MVP, I knew blocking and reporting would primarily be done from either a post’s details page or a seller’s profile page.
No section on a seller’s page or an item’s details page accommodated for menu options. In response, I undertook a redesign of these pages to incorporate options for reporting and blocking.
From these flows I decided to include the following in Resell’s flow:
an option to block an account after reporting a post
option for the user to elaborate on the details when reporting
a list of reasons for reporting
hiding the post or account after reporting with the option to unhide it
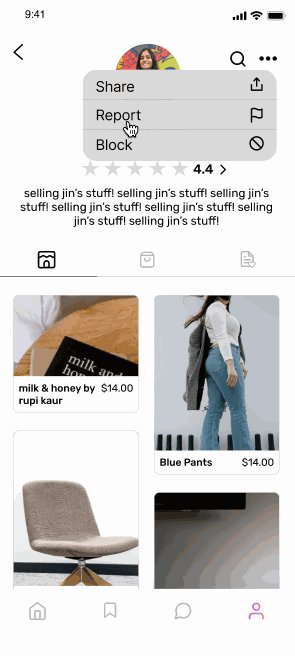
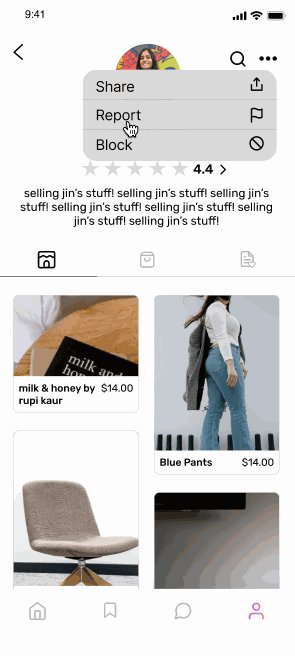
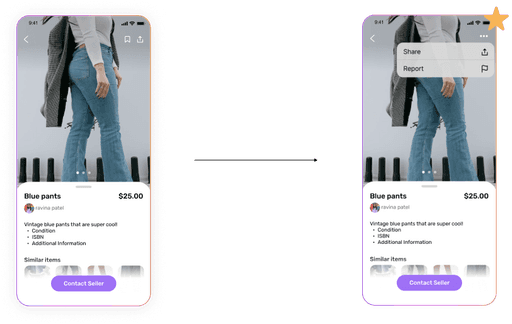
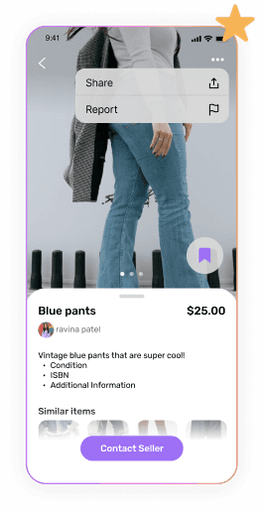
I first updated the profile page to have a more options menu where blocking and reporting a user could happen.
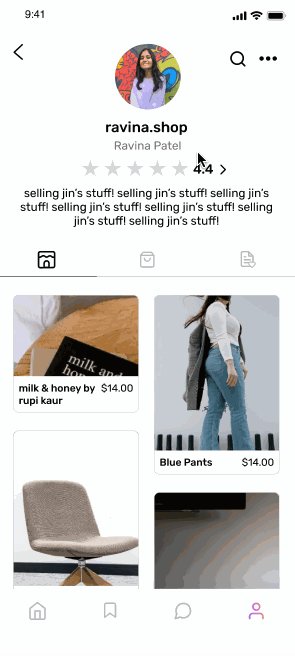
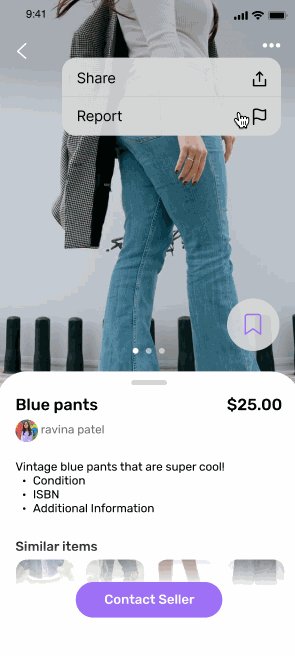
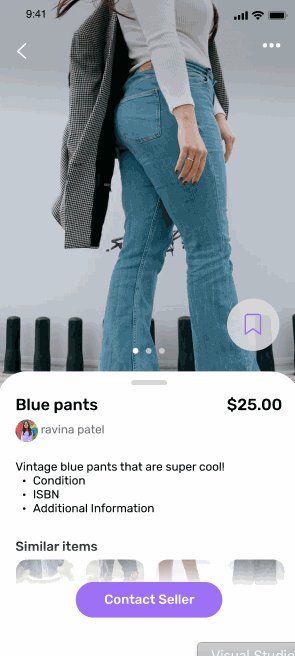
For the item detail’s page, I wanted to reorganize the information hierarchy by replacing the save and share button with a more options menu.
The current placement for the save button was also a small touch point, and not intuitive in terms of placement in relation to how we hold our phones.
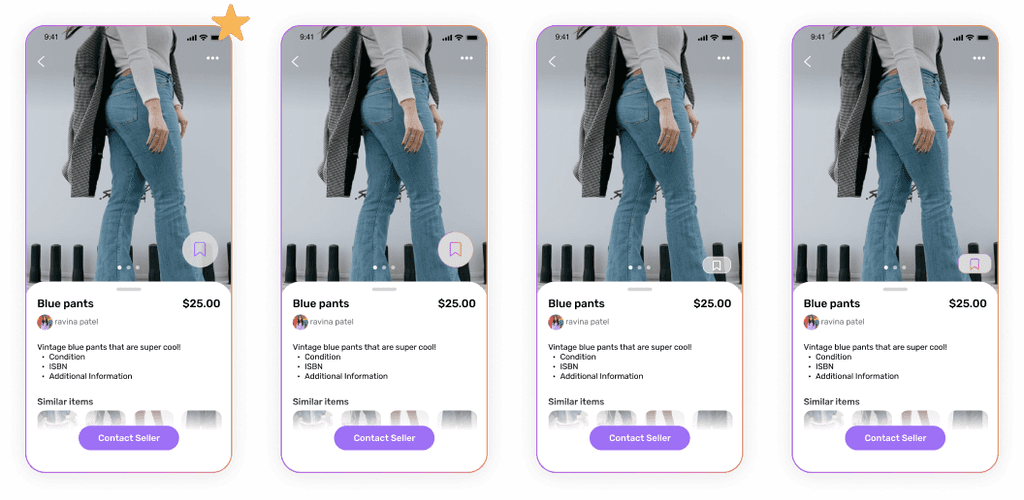
VISUAL EXPLORATIONS
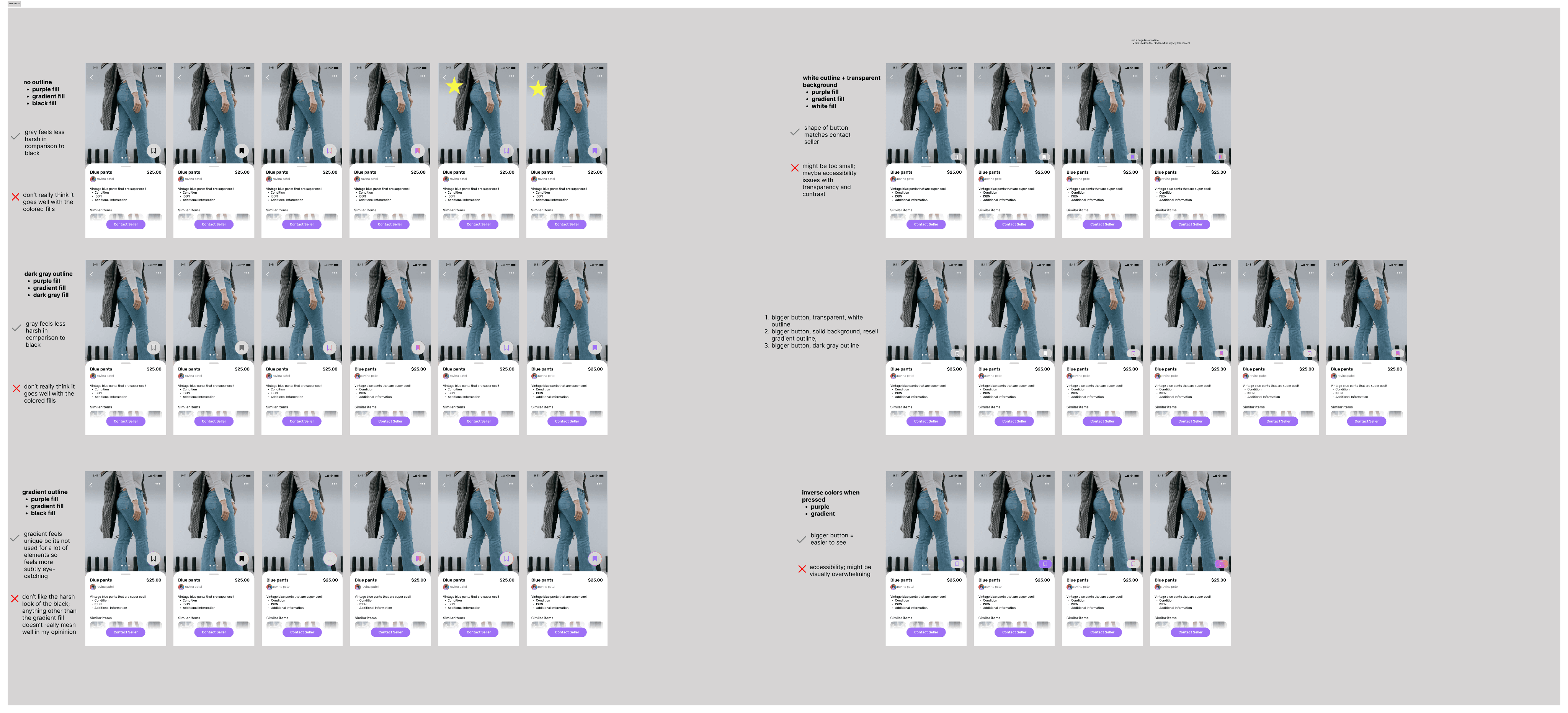
Exploring how to improve the save button to address affordance and placement issues
I explored many different iterations of the new saved button.

My final design supported my goal of enhancing affordance of the button. The circular design increased its visibility, and the purple fill supported Resell’s design system for buttons.
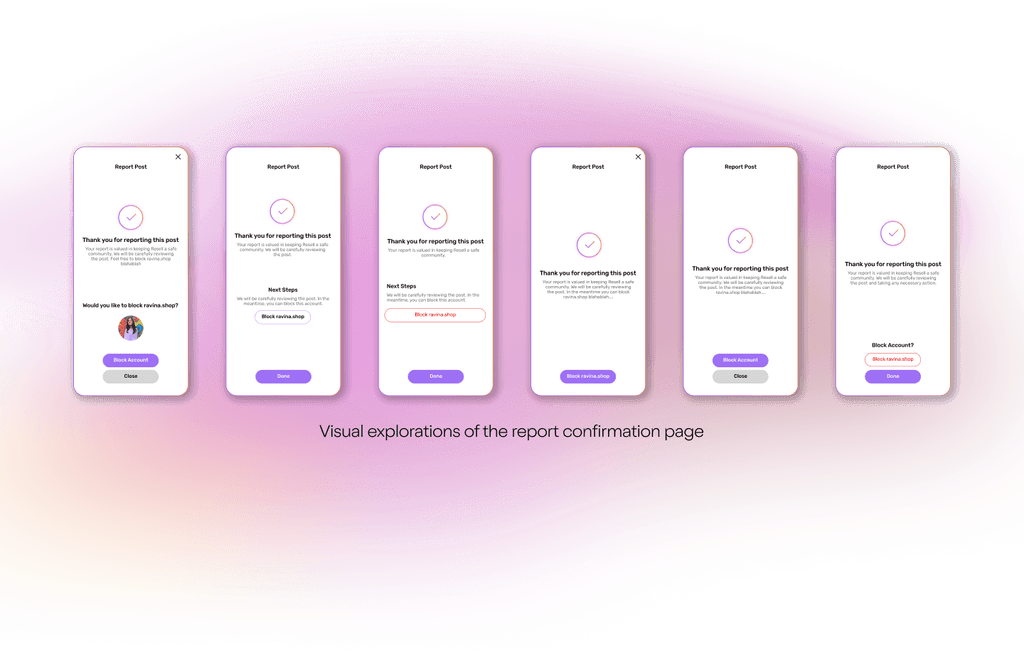
REPORT CONFIRMATION
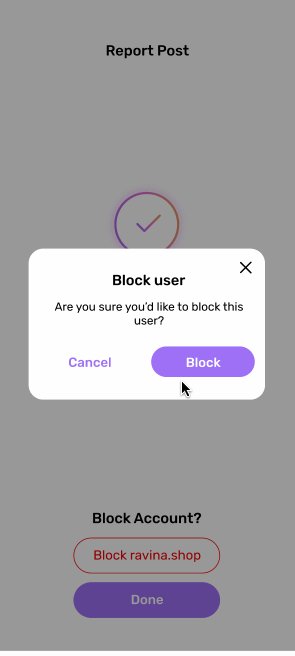
How might we give users the option to block users after reporting them?
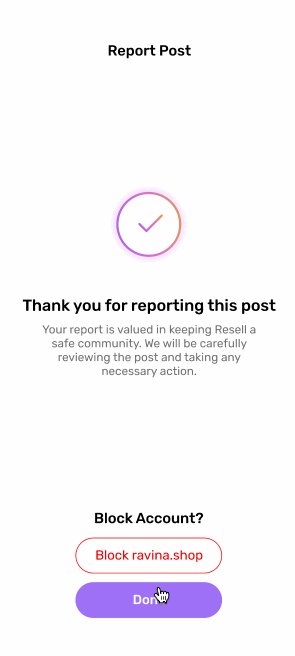
Having a confirmation after reporting would give users reassurance that our team heard their concerns.
Additionally, this would be a space to give users an opportunity to block the user after a report.
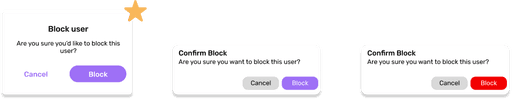
Some questions and realizations that occurred to me throughout my explorations include:
1. Would it be better to have an x or button to exit the screen?
2. Are profile pictures and names important for blocking?
3. Utilize color to indicate warning for the action of blocking is important, especially because it is separate from the report confirmation message
4. “Done” would be a better secondary CTA in this case over “Close”
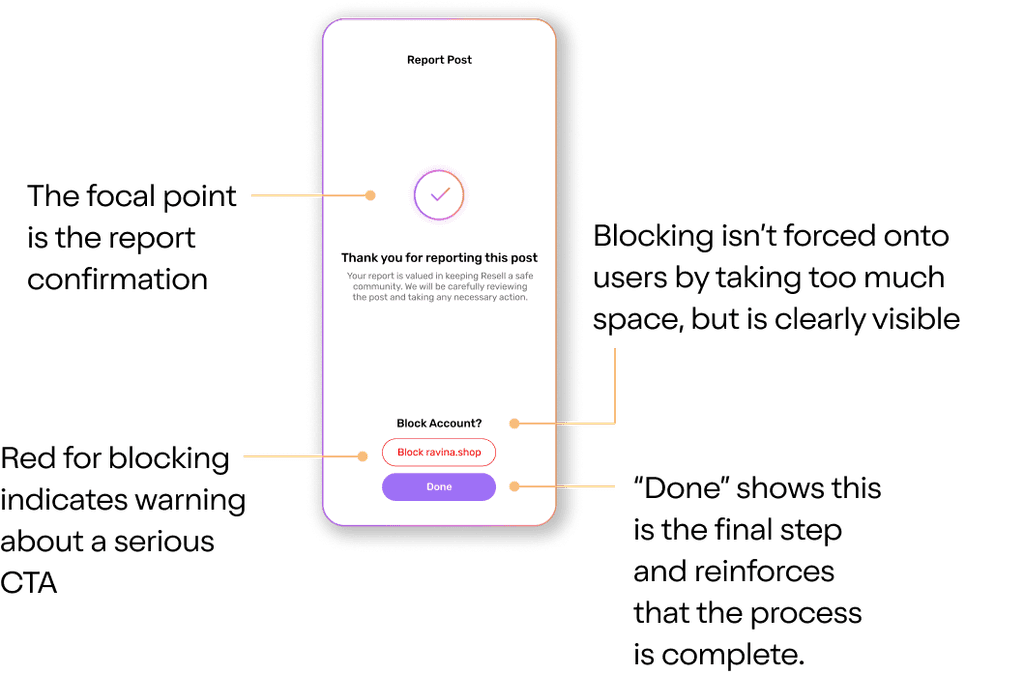
These notes guided me to choose the following for my final screen.
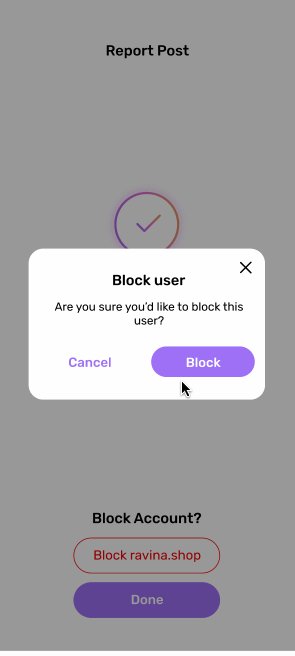
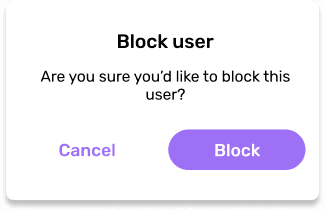
If users did decide to block a user after reporting, I explored a confirmation overlay for that. I would also be using this confirmation for blocking accounts on their profile.
My final design was easier to digest as the other two felt crowded.
Visual explorations of the block confirmation overlay
PROFILE STATES
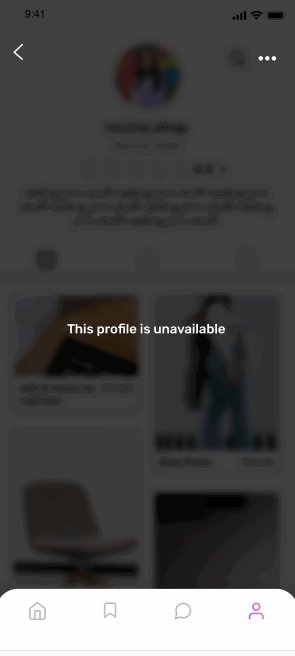
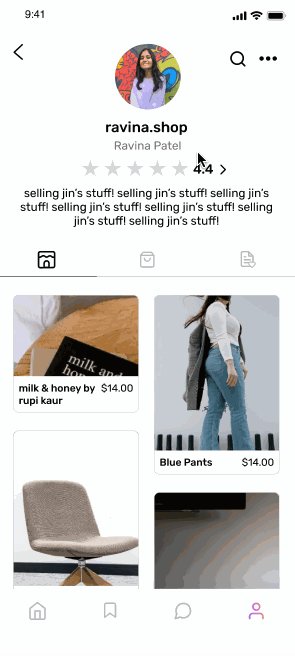
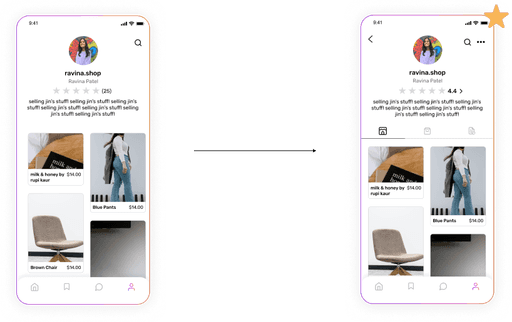
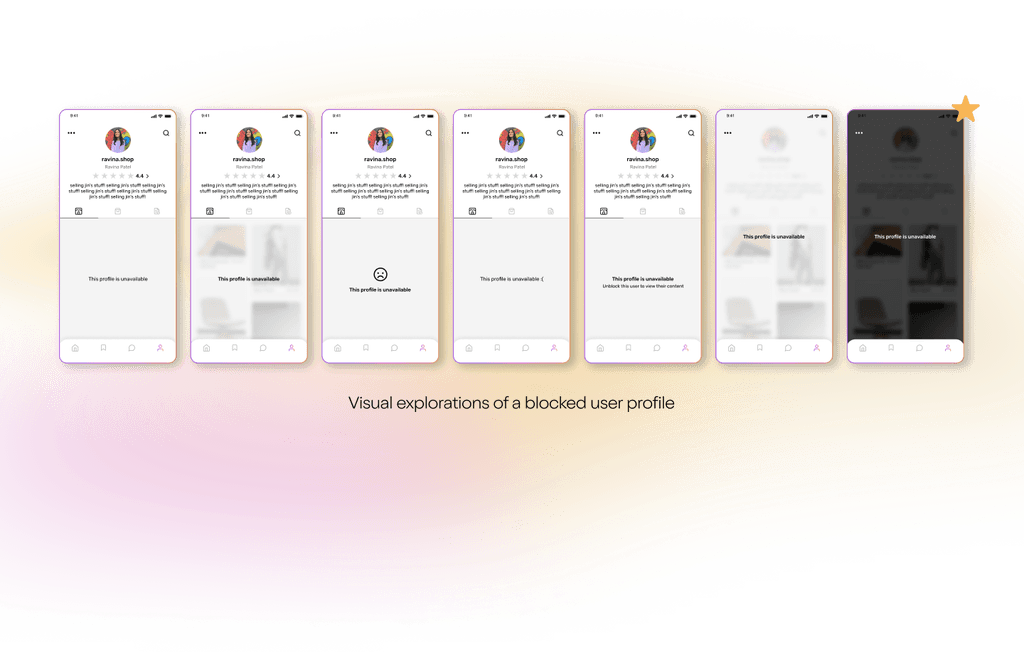
How would a blocked user be visually communicated to users?
When a user chooses to report or block a post or account, it's highly likely that they no longer want to view that content.
However, it’s also important to give users the autonomy to undo the effects of blocking if they desire.
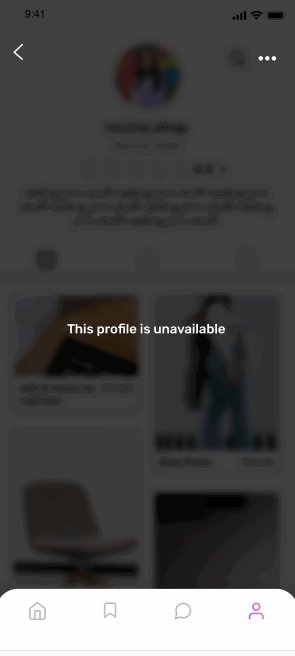
First, I explored what a blocked account would look like.
POST STATES
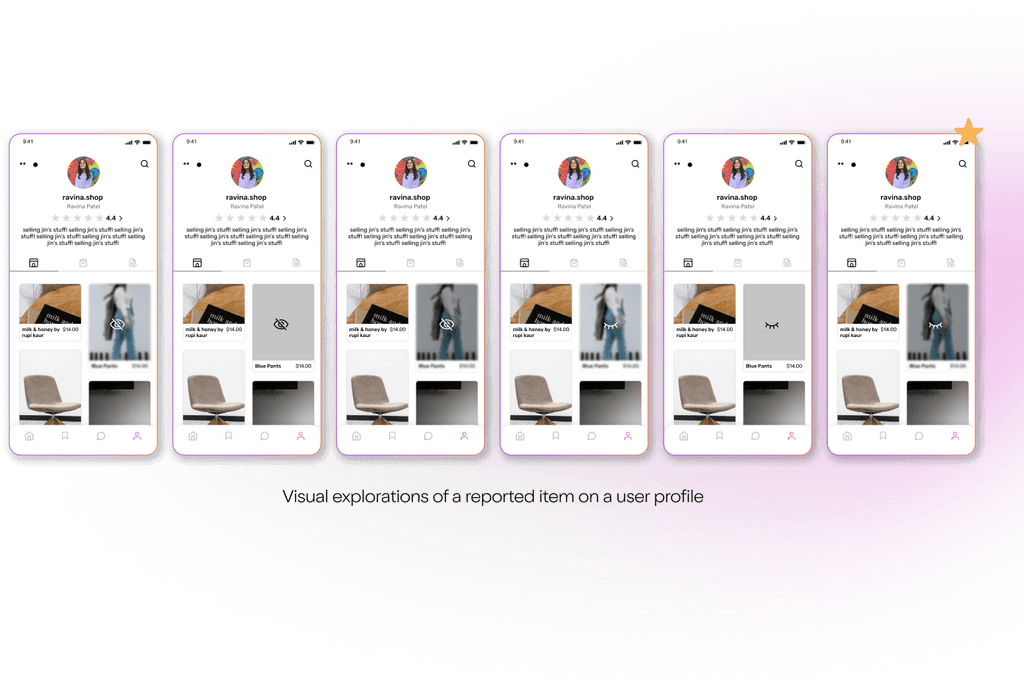
How would a reported post be visually communicated to users?
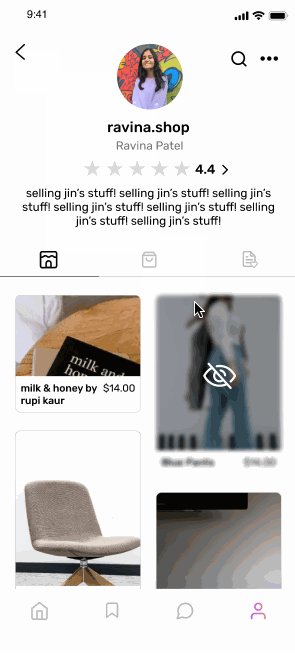
Next, I explored what a reported item would look like on a seller’s page.
The slashed eye icon was a clearer representation of a reported post.
Additionally, I chose the dark, blurred opacity to conceal the reported content while still giving users some context about the hidden item. This design allows users to easily focus on other posts they haven't reported. Additionally, the dark opacity creates strong contrast with the white icon, improving visibility.
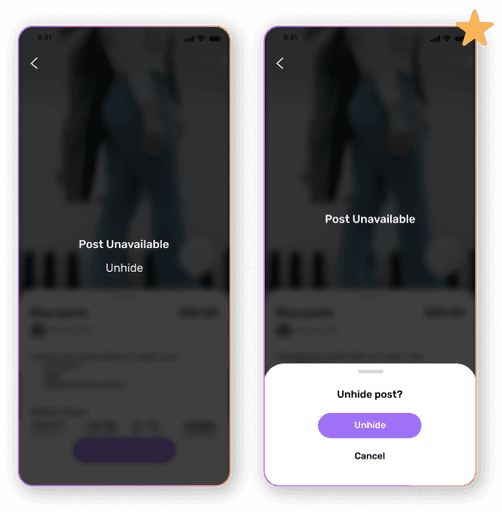
After users report a post, it is automatically hidden. For this reason, I would need to give them an option to unhide the post.
In the end, I opted for a pop-up modal each time the user accesses the post. The "Unhide" option on the first screen seemed too small, and I was concerned it might go unnoticed.
SUCCESS METRICS
How might we measure the effectiveness of blocking and reporting?
After we rollout these new features, I plan on conducting user testing to identify any improvements that can be made in these processes.
I plan on quantitatively measuring success of these safety features through:
The number of reports
The number of reports for the same post or account
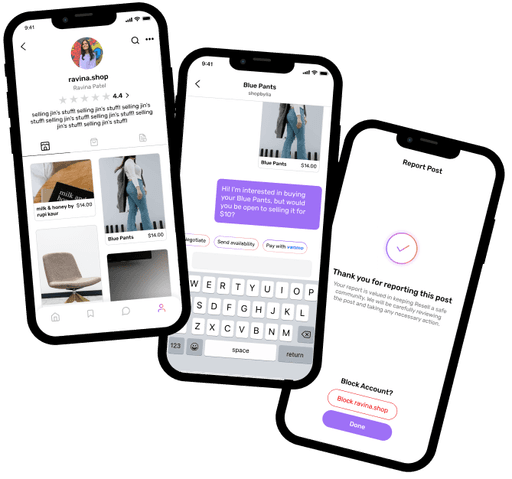
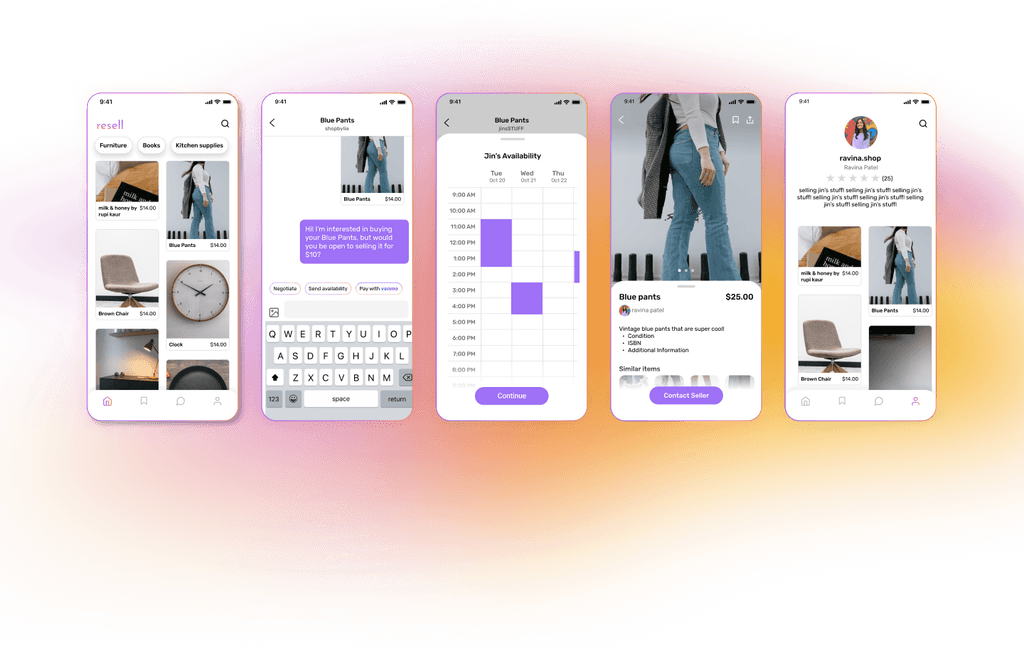
Blocking and reporting prototype
FINAL


Blocking and reporting users
Reporting posts
Reflection
My project takeaways
I really enjoyed working on a large, high stake design project in a cross-functional team. I learned a lot about the importance of the medium fidelity stage. While blocking and reporting initially seemed straight-forward, I realized there are so many small details to explore. Going through as many design iterations as I could really pushed me to try and think outside of the box, while also doing what was best for the user.
I also learned a lot about collaborating with another designer and engineers. It was so rewarding having multiple sets of eyes and opinions reach my work. It pushed me to explore and make good design decisions. Overall, this work has helped me so much in my growth as a designer.
Thanks for exploring my world!
Made with lots of Kaytranada and mint Yerba Mate *:・゚✧*:・゚✧
Let’s connect!
Resume
















Initially, I only hid the content on profiles, but I recognized that providing any access to a blocked profile appeared unnecessary, especially for users who sought complete disengagement with their blocked accounts. For this reason, I decided to go with the last screen.



Hi, I'm Funmi - a product designer passionate to crafting digital experiences that empower users
I'm currently working on the mobile version of my site to ensure visitors have the best experience possible!
Please view my portfolio on a desktop if possible! Or feel free to view my resume!
:・゚✧*:・゚✧